Android Graphical Visualization and Control of Smart House eHouse
Programming Android Panels – use visualization eHouse
Smart Home eHouse – Implementation of a complete Visualization and graphical control of eHouse compatible with Android operating system .
Visualization and graphic control works on virtually any hardware with Android software installed:
- Smartphones
- PADs
- graphic panels
- Smart TV
- TV-Sat tuners
- Audio Equipment – video
Graphical visualization eHouse for Android is an extension development environment for the system eHouse ( libraries and APIs ) to allow independent software development for users eHouse , cooperating firms and companies seeking to develop a system of individually eHouse , creating your own software for Mobile Panels , tablet , PC , PDA , etc. .
Basic functions of visualization eHouse android platform :
- Graphical control system eHouse – pressing a graphical object on the screen to send the control command for eHouse system associated with a graphic object
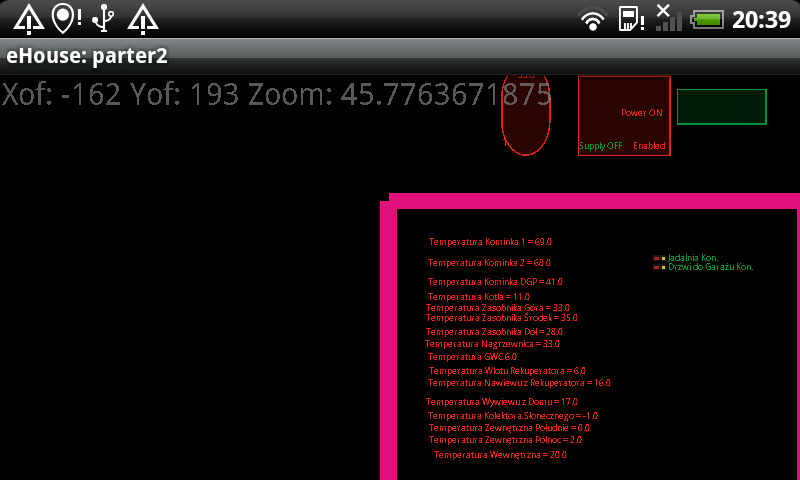
- Graphical visualization system eHouse – individually created drawing graphic objects associated with the states of outputs , input , measurement value of the analog sensors , all drivers eHouse etc. .
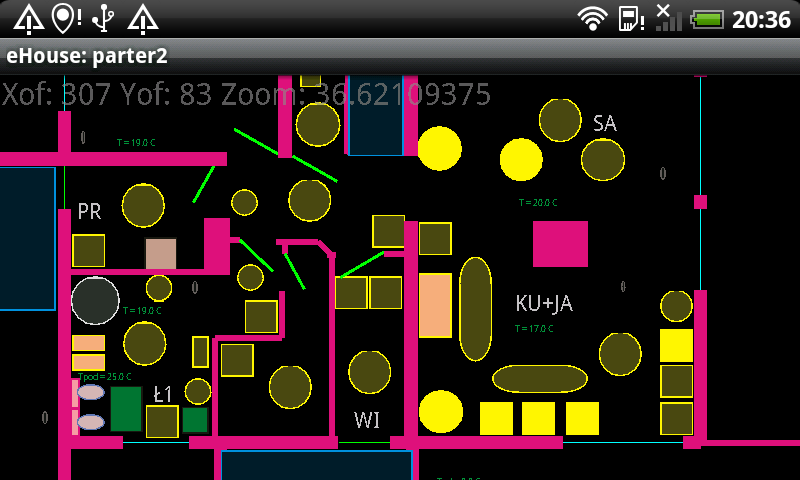
- Images can be scaled visualization using ” gestures ” reduction and enlargement devices have a display type ” multitouch ”
- Images can be moved using gestures left , right , top , down , and the diagonal
- Images are done on a scalable vector graphics ( SVG ) to ensure no loss in quality when enlarged and pomniejszaniu objects
- Visualization supports the file format eHouse for visualization and control to import graphical data ( generated from CorelDraw )
- Direct connection to the Server TCP / IP ( PC or CommManager ) locally on WiFi or via the internet on any way ( Requires DDNS service in the absence of a fixed IP address and a lack of blocking and firewall ‘ ‘ and for TCP / IP )
- Visualization is working on a thin client to limit the amount of data transferred between controllers and panels which is especially important when working internet connection, the GSM network
- Visualization constantly updates the data and output status , input , measurement results and displays images associated with them and individually designed using CorelDraw
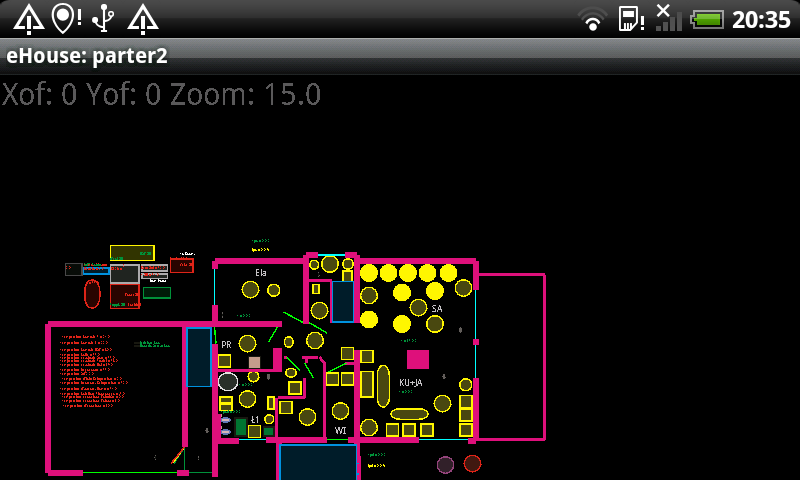
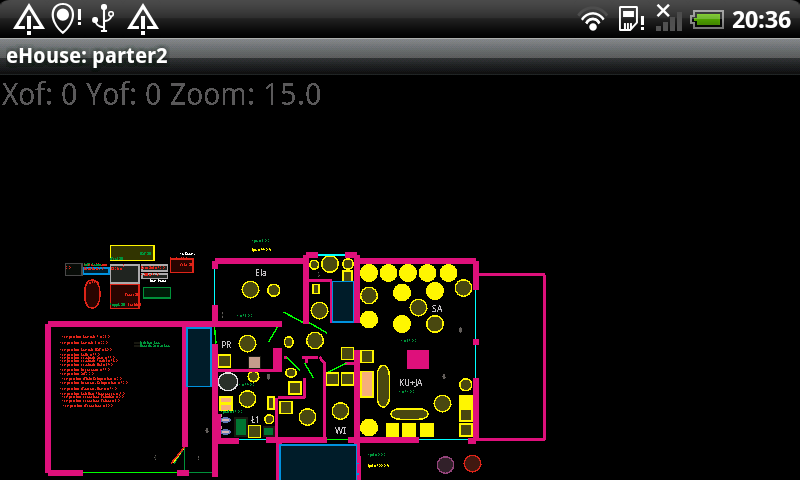
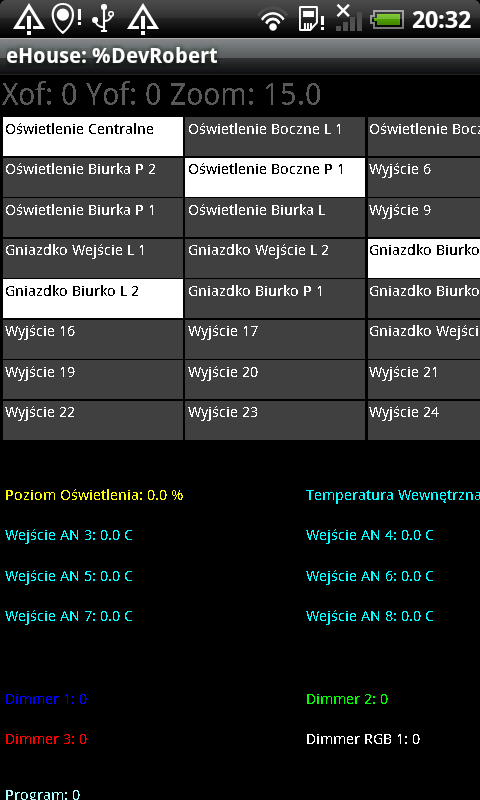
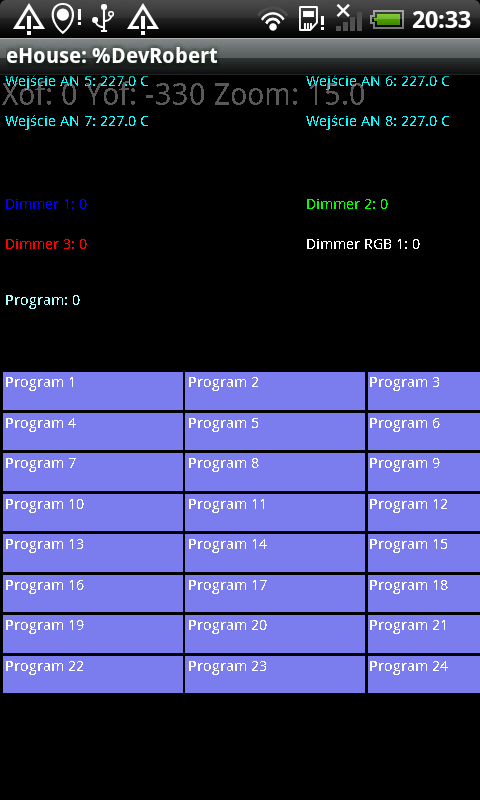
Example of use visualization system eHouse ( SCREEN SHOOT ‘ ‘ Y) based on the exemplary individual residential home project :

Updating drivers and change the image associated with the outputs , inputs and measuring lines , in real time ( online ) by WiFi , internet or any other type of link TCP / IP .

Lossless image scaling ( through the use of scalable vector graphics SVG ) and moving the finger gestures on the touch screen SmartPhone .


automatic – Graphical display of device status and run basic events:
change in output drivers, and the programs .
This visualization is automatically created for each controller without having to create individual design visualization . It includes all states drivers ( outputs , input , measuring inputs , dimmers , etc. . )



Source Code program
/ *EHouse For ANDROID panels , tablets , PDAs , Smartphones template API for communication to the eHouse system
* ONLY FOR REGISTERED USERS , VENDORS , COOPERATIVES Copyright iSys . En All Rights Reserved
*
* Requires classes :
* !!!!!! . class :
* Sending Events is eHouse system via:
* SMS , eMail , WIFI , INTERNET , ETHERNET , TCPIP * !!!!!! . class : * Initiate TCP Communication for updating the current status of devices
* Performing Query status from eHouse microcontrollers
* Assuring challange – Authorisation response to the system and communication
* * !!!!!! . class : * Organize classes of devices ( names , actual status values etc )
* Fill up with actual values and the date of eHouse1 controllers
* ( 485 ) * !!!!!! . class : * Organize classes of devices ( names , actual status values etc )
* Fill up with actual values and data of Ethernet controllers eHouse
* (Ethernet )
*
*
* Application Template Steering (API ) for ANDROID platform to communicate with the system eHouse and Visualization System Status
* ONLY for registered users of the system eHouse , Cooperating Firm All Rights Reserved
*
* Requires class :
*
* !!!!! . class :
* Sends system events (commands ) to the system drivers eHouse by :
* SMS , eMail , WIFI , INTERNET , ETHERNET , TCPIP
*
* !!!!! . class :
* Initiates and maintains TCP / IP communication with drivers to update the state
* Drivers eHouse – output , measuring inputs eHouse
* Provides authentication method challange – response to the connection to the system
*
* !!!!! . class :
* This class contains all the settings and current data for each driver eHouse
* For further processing ( name , values , status) updated on a regular basis by the TCP / IP
* For drivers eHouse1 ( 485 ) * !!!!! . class : * This class contains all the settings and current data for each driver eHouse
* For further processing ( name , values , status) updated on a regular basis by the TCP / IP
* For drivers eHouse2 (Ethernet )
*
* !!!!! . class : class implements a complete graphical visualization and standard eHouse graphic control in accordance with the format of the input files ehouse
* For visualization .
* Draw basic curves (rectangle , rounded rectangle , ellipse , line , text
* Runs events related to graphical objects when activated (sending the WiFi or internet link available GSM or other ) .
* Visualization is automatically updated each time you receive a status of drivers .
* The module supports gestures swiping your finger – causes the image in certain directions gesture
* With multitouch screens also supports scaling ( zoom in and out )
*
* /
package ehouse . android ;
import android . app . Activity ;
import android . os . Bundle ;
import android . widget . toast ;
import java . util . Date ;
import android . content . context ;
public class extends Activity ehouseandroid
{
Public visualization vs ;
static boolean firsttime = true ;
TerminatedUpdates boolean = false ;
Date date ;
context context ;
//////////////////////////////////////////////////
Override
public void onCreate ( Bundle savedInstanceState )
{
super.onCreate ( savedInstanceState ) ;
/* Initate and setup Android Application from config files generated from eHouse . exe appliaction
* ONLY ONCE – ONLY 1 TIME
* Initializes the settings application on the Android platform generated from the application eHouse . exe
*/ if ( firsttime == true) ehousecommunication . init () ;
vs = new visualization (this , 100 , 100 , 1 ) ; // creation of graphical object visualization eHouse
// create visualization object
if ( firsttime == true) // first time only for initialisation functions
{
/* ONLY ONCE ON APPLICATION START * Setup and Init List of Devices class containing :
* Names and Values digital input , aDC inputs , outputs ,
* { StatusEhouse for eHouse 1 devices , StatusCommManager for eHouse 2}
*
* ONLY ONCE AFTER STARTING THE APPLICATION
* Iniciuje device ( Class) { Class StatusEhouse drivers for drivers eHouse1 , Class StatusCommManager for drivers eHouseTCPIP }
* Sets the name of the digital outputs , digital inputs , measuring inputs for drivers and changing the status of the drivers received by panels
*/ EhouseTCP . AllDevsStatus () ;
EhouseTCP . AllDevsTCPStatus () ;
/*
*
*
Assign eHouse Visualization is a visualization class file
* Set the visualization
*
*
*
*/
/*
Visualization of the default initialization configuration settings can be changed at
*/
// Filename visualization wyeksporowanego with CorelDraw for visualization
/* public static String */ currentview = ” parter2 ” ; // name of view file exported from CorelDraw application
// Effective width of the screen panels
/* Public static int */ ScreenWidth = 800 ; // declared width of screen display Affect shifting
// Effective height of the screen panels
/ * Public static int */ ScreenHeight = 300 ; // declared height of screen display Affect shifting
// Coefficient alpha for all objects
/ * Public static int */ transparency_level = 255 ; // factor alpha objects 0 – 255 (0 – 100 % ) – for outline
// factor alpha objects fill
/ * Public static int */ fill_transparency_level = 200 ; // alpha factor for internal objects 0 – 255 (0 – 100 % ) – ( fill )
Fill // figures (double drawing figure out (line) and filling the inside due to the lack of service
// ( Another stroke and fill color in android )
/* Public static boolean */ OtherFill = true ; // enable other color outline then fill
// Number of pixels by which the image is moved in the Y-axis
/* Public static int */ YShiftResize = – ScreenHeight / 2 +40 ; // Y axis shift value
/* Public static double */ NegZoom = 1 ;
// Shift in the X screen in pixels
/* Public static int */ OffsetX = 0 ; // Shift of screen
// Shift in the Y-axis of the screen in pixels
/* Public static int */ offsets = 0 ; // shift of screen
// Zoom – the scale of the X axis
/* Public static double */ ScaleX = 0 . 20 ; // Zoom in X axis
// Zoom – Y-axis scale
/* Public static double */ scaleY = 0 . 20 ; // Zoom in Y axis
/* Public static double */ ZoomScaleMul = 1 . 5 ;
//
// Minimal gesture movement zoom value in pixels – minimal movement on the screen to zoom in pixels
/* Public static int */ MIN_ZOOM = 20 ; // minimal zoom movement
// Minimum distance traffic shift in pixels to move
/* Public static int */ MIN_MOVEMENT = 100 ; // minimal gesture movement in pixels for movement init
// Maximum shift in pixel treated as pressing the screen without moving
/* Public static int */ MIN_MOVEMENT_NO = 4 ; // maximal pixels movement for press without movement
ehousecommunication . currentview = ” parter2 ” ; // Assign File Visualization – EHouse visualization file
EhouseTCP . ReadViewFile ( ehousecommunication . currentview ) ; // Read file and assignment of graphical objects for drivers ( outputs , input . . . . ) After the names
EhouseTCP.Query.start () ; /// Start Query Status of Devices over TCPIP
// Initiates topic receiving status data from controllers in continuous mode
}
else // FIRST TIME not Update Visualization and views Appears when mobile is rotated etc // Other cases appears when you rotate your mobile phone , etc. .
{ EhouseTCP.UpdateVisualization() ; // Updates visualization and views
EhouseTCP.UpdateViews() ;
vs.Inav () ; // refresh – refresh – redraw the screen
}
setTitle ( “eHouse: “+ehousecommunication.currentview ) ; // set title as ViewName
try
{
setContentView ( vs ) ; // shows on-screen graphical visualization eHouse
// shows eHouse Visualization on main screen
}
catch ( Exception e )
{
ehousecommunication.log+=e.getMessage() ;
}
firsttime = false ;
} //////////////////////////////////////////////////
}